Target size (minimum)
As a person with a hand tremor, I have lost count of the number of times that I have tried to click on a target, only to accidentally click on something else instead. It can be very frustrating! This criterion states:
The size of the target for pointer inputs is at least 24 by 24 CSS pixels, except where:
- Spacing:
- Undersized targets (those less than 24 by 24 CSS pixels) are positioned so that if a 24 CSS pixel diameter circle is centered on the bounding box of each, the circles do not intersect another target or the circle for another undersized target.
- Equivalent:
- The function can be achieved through a different control on the same page that meets this criterion.
- Inline:
- The target is in a sentence or its size is otherwise constrained by the line-height of non-target text.
- User agent control:
- The size of the target is determined by the user agent and is not modified by the author.
- Essential:
- A particular presentation of the target is essential or is legally required for the information being conveyed.
Minimum target size
The basic rule here is that the target must be a minimum of 24 pixels by 24 pixels. If the target is a square, for example a checkbox, then that is fairly easy to check but what if it is a rounded square or a circle? In that case the 24 by 24 square must be able to fit entirely inside the target.
Let's look at some examples. First of all, I will show all of the examples at the actual size of 24 pixels. This is only to show how small 24 pixels actually is. But then, we'll zoom in to examine the different types of target in more detail.


Now, let's see how this criterion works with rounded rectangles and circles
Circles
Circles are particularly important because they are usually used for radio buttons.

In this example, the 24 by 24 px square fits completely inside the radio button, so this would pass the criterion.

In this example, the 24 by 24 px square sits outside of the radio button. The radio button is inside the square but this is not sufficient to meet the criterion.
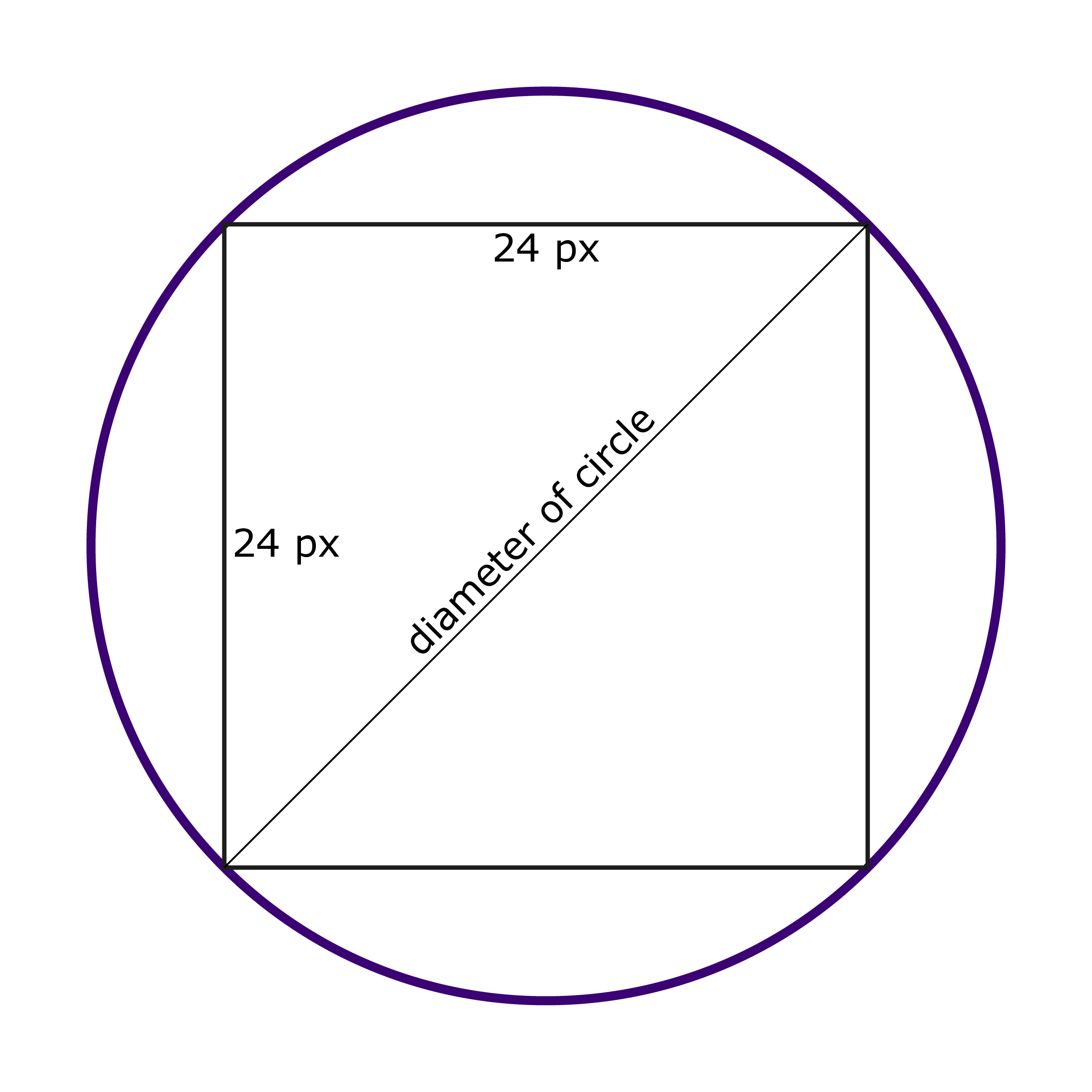
So how would you calculate the size of a circle that would meet the criterion?

If you cut a square in half diagonally, this creates two right-angled triangles. If the square fits perfectly inside the circle, then the diameter of the circle is the same length as the diagonal of the square. The diameter of the circle is the same as its height or width. This means that by using Pythagorus Theorum, we can accurately calculate the height and width of the circle.
The formula for finding the diagonal of a right-angled triangle is:
H squared plus W squared equals D squared
(where h=height, w=width, d=diagonal).
We know that the height and width of the square are both 24 (pixels). So we can calculate:
24 squared plus 24 squared equals D squared
576 + 576 = 1152
So if we take the square root of 1152, which is 33.9411, or if we round it up, 34 px, then that will be the height and width of the circle needed.
Rounded rectangles
Rounded rectangles can include rounded squares. The most likely situation where this will occur, is for checkboxes. The important thing here is that the 24 by 24 pixel minimum must fit inside the checkbox.

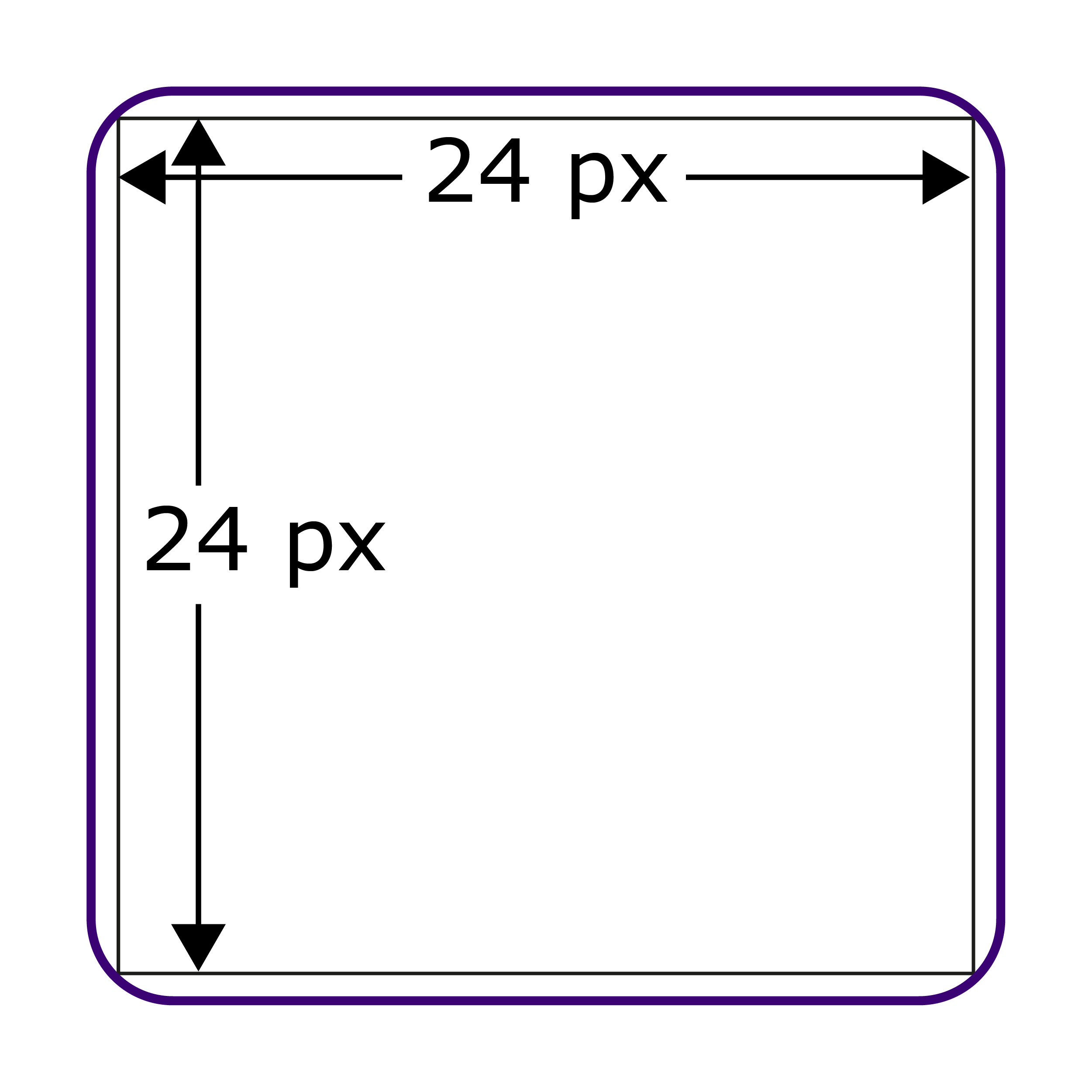
In this example, the checkbox with rounded corners would pass this criterion because the 24 by 24 px square fits completely inside the entire shape, including the rounded corners.

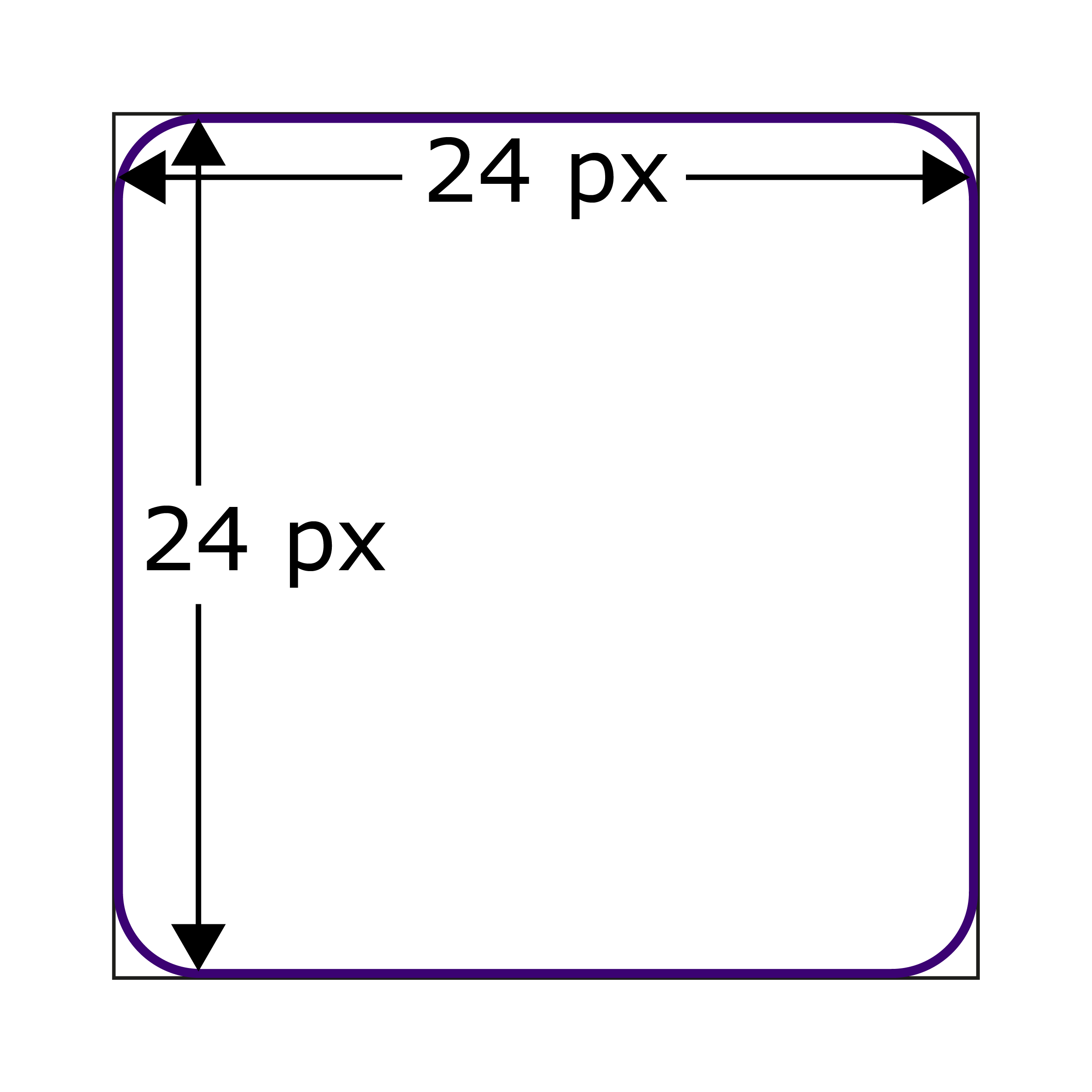
In this example, the checkbox would fail this criterion because the 24 by 24 px square does not fit inside the checkbox. Although the checkbox dimensions are 24 by 24 px, the rounded corners reduce that.
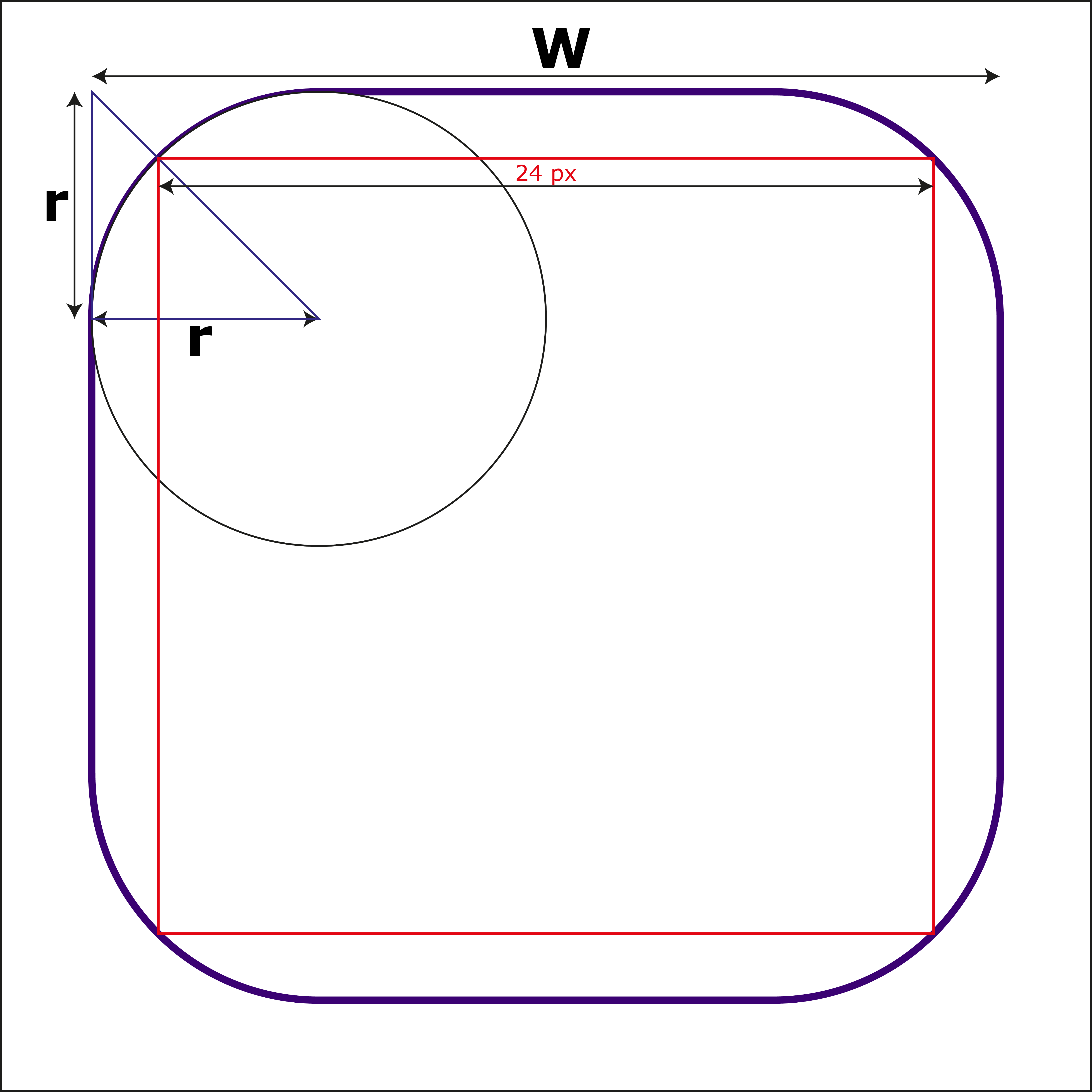
In the same way as we can calculate the minimum height and width (diameter) for a radio button, we can also calculate the minimum height and width for a checkbox with rounded corners.

The checkbox is the purple square with rounded corners. It's width is labelled W, but the height will be the same because it is a square.
Matching the top left rounded corner is a circle. The circle has a radius of r. This could be any number but it will be measure in pixels for the purpose of this calculation.
The red box that fits neatly inside the checkbox is a square measuring 24 by 24 px.
To work out the minimum height and width of the checkbox, you can use the following formula:
W equals 24 plus are, times, open bracket, 2 minus root two, close bracket.
I would like to thank my sons, Josh and Andy (and my niece, Grace) for helping with the maths behind that formula!
Exceptions
Spacing
If the target size does not meet the 24 by 24 px requirements, then it can still pass but only if there is sufficient spacing between the target and any adjacent targets. To work this out for regular shapes, draw a circle so that the centre of the circle is in the centre of the target. The diameter of the circle is 24 px.
Draw a similar circle for any adjacent targets. These circles must not overlap. So in reality the radio button and checkbox shown in the previous section would probably fit into this exception, as it is unlikely that any adjacent targets would have overlapping circles with them. This cannot be guaranteed though, as there could be a smaller target above or below it, which could make the spacing insufficient.
Equivalent
If the same action can be triggered elsewhere on the page, and that target meets the criterion, then it is okay. This might occur with things like navigation menus or buttons that are next to each other in a toolbar.
Inline
This exception would apply to links that are inline with text. The text size is set so that it is easily readable. If links were a different size, it could make the whole text harder to read. In this situation, it is okay for the link target size to be smaller than 24 px.
User agent control
As with most WCAG criteria, if the user overrides the settings themselves, then the author is not responsible for that. So if I create buttons that are 24 by 24 px but the user decreases the size of the content, making my button smaller, that is not something I can control, so it wouldn't fail.
Essential
If the targets have to either be too small or overlap for them to be valid, that is okay. A good example of that might be pins on a map.
