Reflow
There are many reasons why this criterion is important. Visually impaired people will often need to view content in one column and enlarge it. It is also important so that mobile device users get a good experience. The criterion states:
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions for:Except for parts of the content which require two-dimensional layout for usage or meaning.
- Vertical scrolling content at a width equivalent to 320 CSS pixels;
- Horizontal scrolling content at a height equivalent to 256 CSS pixels.
Reflow needs to kick in when the browser window gets below a certain size or when the text zoom goes above a certain size. So, for example, if you view this page on a mobile phone, it will fill the whole width of the screen and the text will still be big enough to read. If you view it on a laptop or desktop, but zoom in with the browser to 200%, then a similar change will occur. This is because I have two style sheets, one for big screens and one for smaller screens.
How to achieve reflow
Using responsive web design will enable reflow. It means having at least two different CSS style sheets and linking to them using a media query, to determine the size of the screen. This is done in the <head> section of your HTML. The code will be something like this:
<link rel="stylesheet" media="(max-width: 700px)" href="../small.css">
<link rel="stylesheet" media="(min-width: 701px)" href="../global.css">
Then, in the CSS, for each element, you will need to decide whether and how it needs to be changed. Here are some examples from mine, but this is not a definitive list.
| Element | global.css | small.css |
|---|---|---|
| Landmarks: header, nav, main, footer | width: 70%; |
width: 100%; |
| nav.a (menu items) | float: left; |
display: block; |
| Image | max-width: 90%; |
max-width: 100%; |
It was interesting, as I compared my two style sheets, that actually not many items were different. The main differences were in the widths of landmark regions and how the menu items display.
How to test reflow
The easiest way to test whether your webpage reflows is to just make the window smaller and see what happens. However, there are also some useful tools that can give a more specific picture.
Web developer extension 
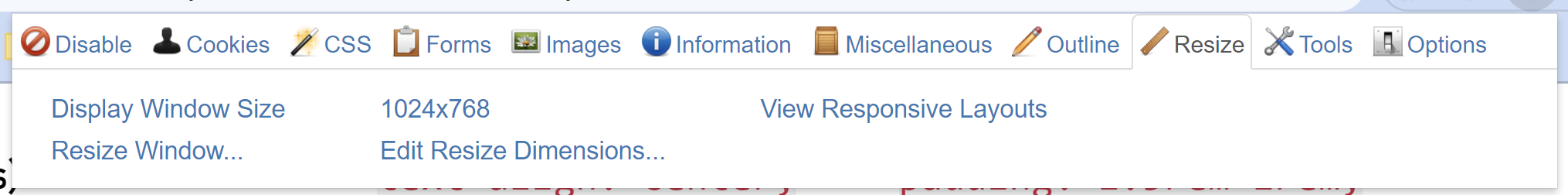
I use this extension a lot. It has loads of handy tools to help check various accessibility issues. In this case, I've selected the Resize tab.

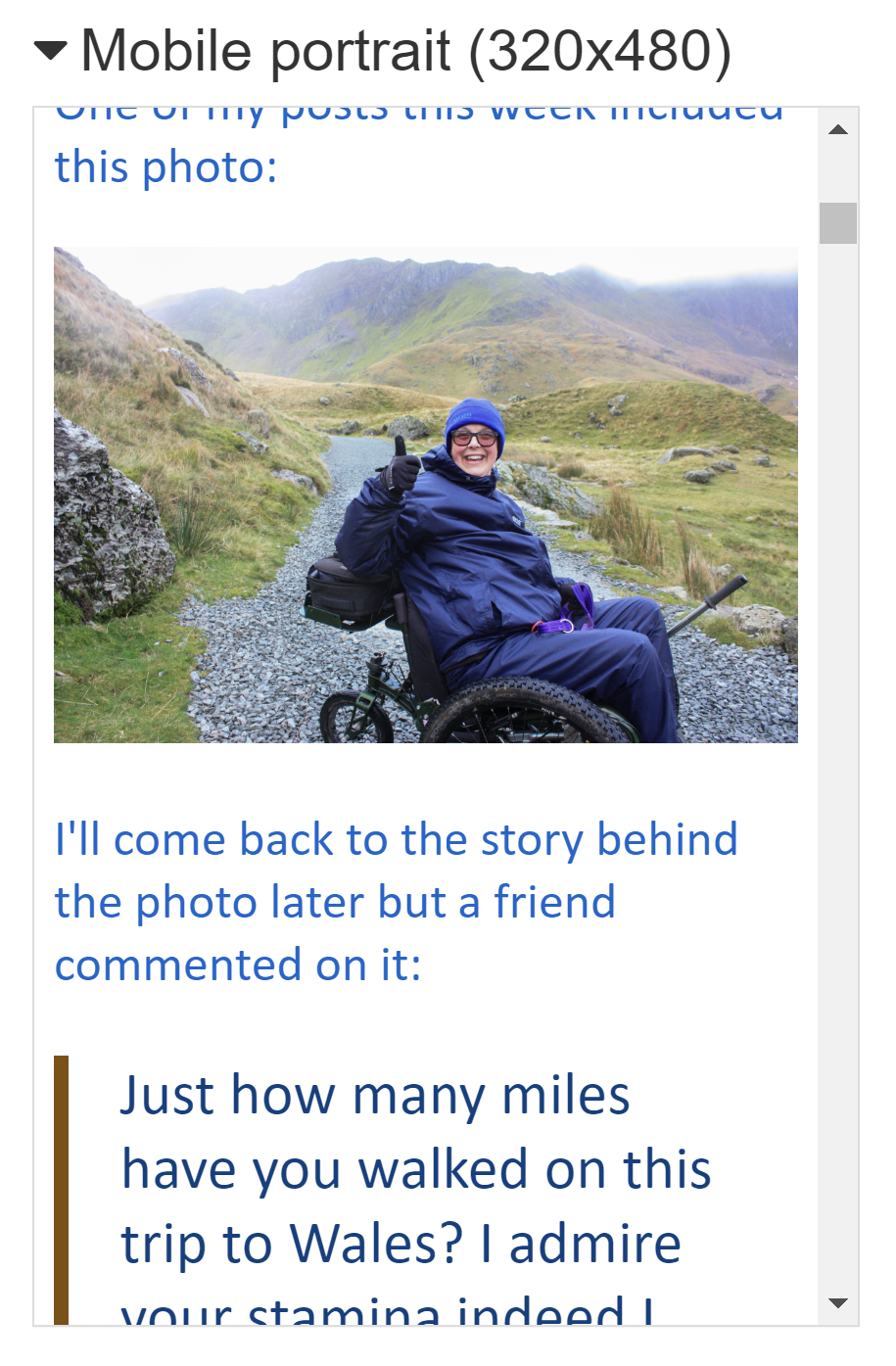
If you then select View responsive layouts, a new window opens with various different mobile views. You can scroll down and interact with each one to ensure that everything is behaving correctly. Here's an example from my mountaineering up Snowdon blog post.

I can now check that it is only scrolling vertically (unless exempt content applies) and that everything is showing correctly on the page.
