4.1.1 Parsing
This information relates to criterion 4.1.1 Parsing, which states:
In content implemented using markup languages, elements have complete start and end tags, elements are nested according to their specifications, elements do not contain duplicate attributes, and any IDs are unique, except where the specifications allow these features.
In order to be sure that your code can be properly interpreted by assistive software and all browsers, you must use valid code. For the purpose of this information, we will focus on html code.
Validate your code
The easiest way to check for errors in your code is to run it through the W3 validation service ![]() .
.
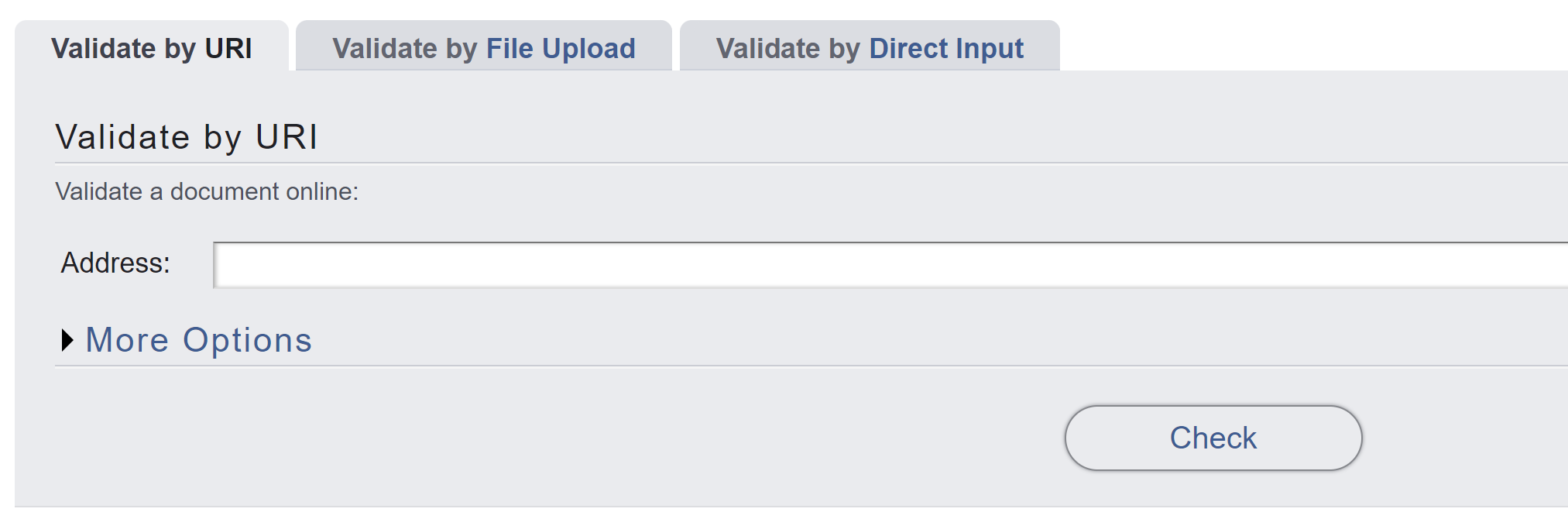
There are three ways that you can validate your code:
- By URL - copy and paste the full URL of your page into the address bar and then click 'Check'.
- By file upload - upload your html file from your device and check it.
- By direct input - copy and paste your code directly in and check it.

Interpreting the results
The aim is to pass the check so there are no errors or warnings.

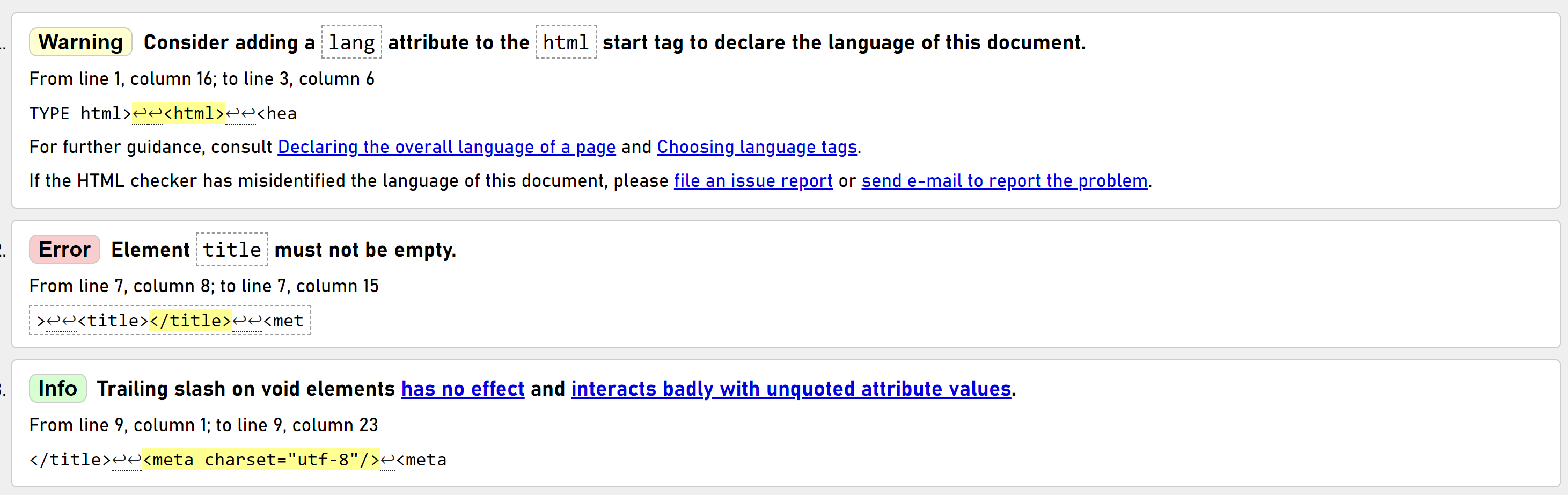
It is more than likely however, that the check will generate some errors and warnings. These are listed in order, with line numbers for your code. This makes them easier to find. The following screenshot is an example taken from a page that I deliberately made as a terrible webpage.

If you have errors, these must be fixed in order to pass 4.1.1 Parsing. I think it's also a good idea to fix any warnings and and at least read and consider any information results. The better your code adheres to the html specification, the more likely is is that assistive software will be able to interpret it correctly.
Disclaimer - valid html code passes 4.1.1 Parsing. It does not guarantee that your site is accessible. Remember, 4.1.1 Parsing is just one of fifty level A/AA criteria. You have to pass the others too!
