1.3.1 Info and relationships
When a sighted person looks at a webpage, they subconsciously take in a lot of information from the visual presentation of items on the page. Without even reading the content, we can usually spot headings, tables and lists because they have their own unique look and feel on the page. This criterion is all about ensuring that blind and visually impaired users can also access this information. The criterion states:
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text.
Headings
We can generally recognise headings because they are bigger than the rest of the text, are usually shorter, sometimes bold and maybe even a different colour. This enables us to skim through them to find information we want to read more about. Screen readers can bring up a list of headings that blind users can navigate in a similar way.
As well as being visually different, headings provide a structure for content. It doesn't matter whether it is a webpage, a document or something else, being able to provide a structural outline is really useful in helping users access your content.
Heading levels
Before we get onto the coding of headings, let's start by looking at the different levels of heading. Depending on the context, you can have up to six levels of heading, though in reality, you shouldn't need that many.
The page should always start with a heading level 1. This should be the main title of the page. Other main headings should be heading level 2. If you need subheadings within a main heading, these should be heading level 3... and so on. The key thing is that heading levels should not be skipped and all headings at a certain level should relate to heading level immediately above it.
Coding headings
In order to meet 1.3.1 Info and relationships, headings must be coded correctly as headings. Never use regular text and then style them to look like headings. This information is not perceivable by a screen reader. Screen readers can only detect headings that are correctly coded. This is how you should code headings:
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>
So what happens if you want a smaller or larger heading than the one that is structurally correct? Never use the wrong heading level just so that it looks right. Always use the correct level of heading for the structure and then use CSS to style it differently.
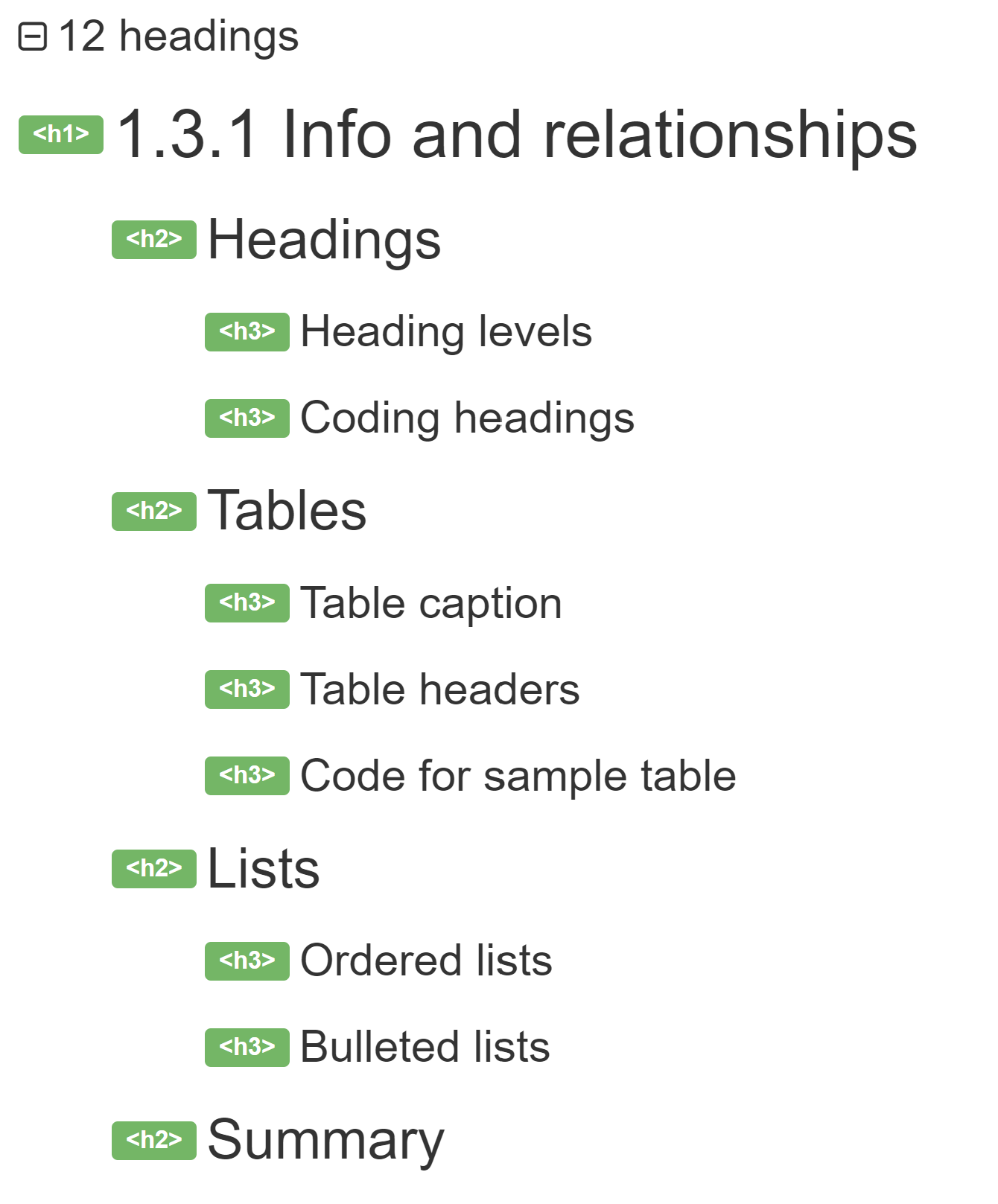
The best way to check your heading structure is to view it on its own, out of context. So, for example, the heading structure for this page looks like this:

Tables
Tables are a really useful way of presenting data so that it is easy to see and understand. However, they are more difficult for a screen reader to interpret unless they are coded correctly. Tables should never be used for layout purposes.
Let's have a look at an example of a table. This one is a simple table that has a header row and a header column.
| Time of day | Week days | Weekends |
|---|---|---|
| Morning | Chores | Long walk with dog |
| Afternoon | Play outside if weather is good, otherwise indoor games | Visit local attraction |
| Evening | Computer or gaming time | Cinema |
Table caption
A table always needs a title. In HTML, this is done via the <caption> element. This should come immediately after the opening <table> element.
Table headers
As with headings, you should always code table headers correctly. This enables screen readers to give useful information about the table to a blind person.
Table headers should be coded using the <th> element. This will let a screen reader know that it is a header and will announce it as such to the user. For additional clarity, you can add a scope attribute to indicate whether the header is for the row or the column. Usually this is obvious but in complex tables, it can help... so I've added it into my code to show you where to put it.
Code for sample table
<table>
<caption>Activity planner for the holidays</caption>
<tr>
<th scope="col" style="width: 20%">Time of day</th>
<th scope="col" style="width: 40%">Week days</th>
<th scope="col" style="width: 40%">Weekends</th>
</tr>
<tr>
<th scope="row">Morning</th>
<td>Chores</td>
<td>Long walk with dog</td>
</tr>
<tr>
<th scope="row">Afternoon</th>
<td>Play outside if weather is good, otherwise indoor games</td>
<td>Visit local attraction</td>
</tr>
<tr>
<th scope="row">Evening</th>
<td>Computer or gaming time</td>
<td>Cinema</td>
</tr>
</table>
Lists
The first thing to consider with lists is whether the order of the items matters. In most cases, the items could be in any order without losing the meaning. For things like instructions, it is important to carry them out in the correct order. If the order matters, use an ordered list, <ol>. If the order doesn't matter, use an unordered or bulleted list, <ul>.
Lists must be coded correctly so that a screen reader knows how to announce them. As with headings and tables, don't cut corners on the code in order to achieve layout. You can use CSS if you need to change the visual appearance of a list.
Ordered lists
Here is an example of a numbered or ordered list:
How to ensure your content is accessible to all:
- Write your code.
- Check that your code is valid.
- Run automated accessibility tests.
- Run manual accessibility tests.
- Test with assistive software.
And here is the code that you would use to create that list:
<p>How to ensure your content is accessible to all:</p>
<ol>
<li>Write your code.</li>
<li>Check that your code is valid.</li>
<li>Run automated accessibility tests.</li>
<li>Run manual accessibility tests.</li>
<li>Test with assistive software.</li>
</ol>
Bulleted lists
Here is an example of a bulleted or unordered list:
The following are examples of assistive software:
- Screen readers
- Magnifiers
- Speech recognition
And here is the code that you would use to create that list:
<p>The following are examples of assistive software:</p>
<ul>
<li>Screen readers</li>
<li>Magnifiers</li>
<li>Speech recognition</li>
</ul>
Summary
If you change the style of any text to make it look visually different from the surrounding text on the page, ask yourself why. If it is to give visual information about it or to show the relationship between it and other elements, then you probably need to code it properly so that assistive software can access that same information.
