Writing alt text
The full wording for success criterion 1.1.1 Non-text content is quite long because it includes various exceptions. The key thing though, is:
All non-text content that is presented to the user has a text alternative that serves the equivalent purpose...
The word purpose is very important. Always begin by thinking about why you are using the non-text content, whether it is an image, time-based media or something else.
Images
They say a picture paints a thousand words and this is often true. However, alt text shouldn't usually be anywhere near that long. In general, alt text should be 150 characters or less.
For most images, imagine you have a blind person sitting next to you. They turn to you and say, "My screen reader just told me there's an image here but I can't see it. What is it?" What would you tell them?
Firstly, you wouldn't tell them it's an image or a picture. They've just told you they already know that. Screen readers announce images, so you don't need to start your alt text with, "This is an image of..." or anything like that. Just launch straight into the detail, otherwise you're wasting those precious characters.
Photos
Having said that you don't need to say that it's an image, it might be helpful to start with, "Photo of..." unless it is obvious that the image will be a photo. On a general webpage, an image could be any kind of image, so it can be helpful to give an indication of the type of image. However, if it's a photo gallery or a social media post about your holiday, users would expect photos, so you wouldn't need to tell them.
With photos, you need to describe the main content. If there is something you hope sighted users will notice, you should write about that too. Don't give additional information though, that sighted users aren't getting, such as names of places or who took the photo.
Let's take an example:

What will a sighted person see in this photo? They will almost certainly notice:
- A black dog, which they might recognise as a labrador
- Sand, which they might assume is a beach
- Movement - the dog is coming towards the camera.
I would also hope they notice that the dog is carrying a ball and has sand all over her face.
So my alt text might be something like, Black labrador on a beach, fetching a ball. She has sand all over her face.
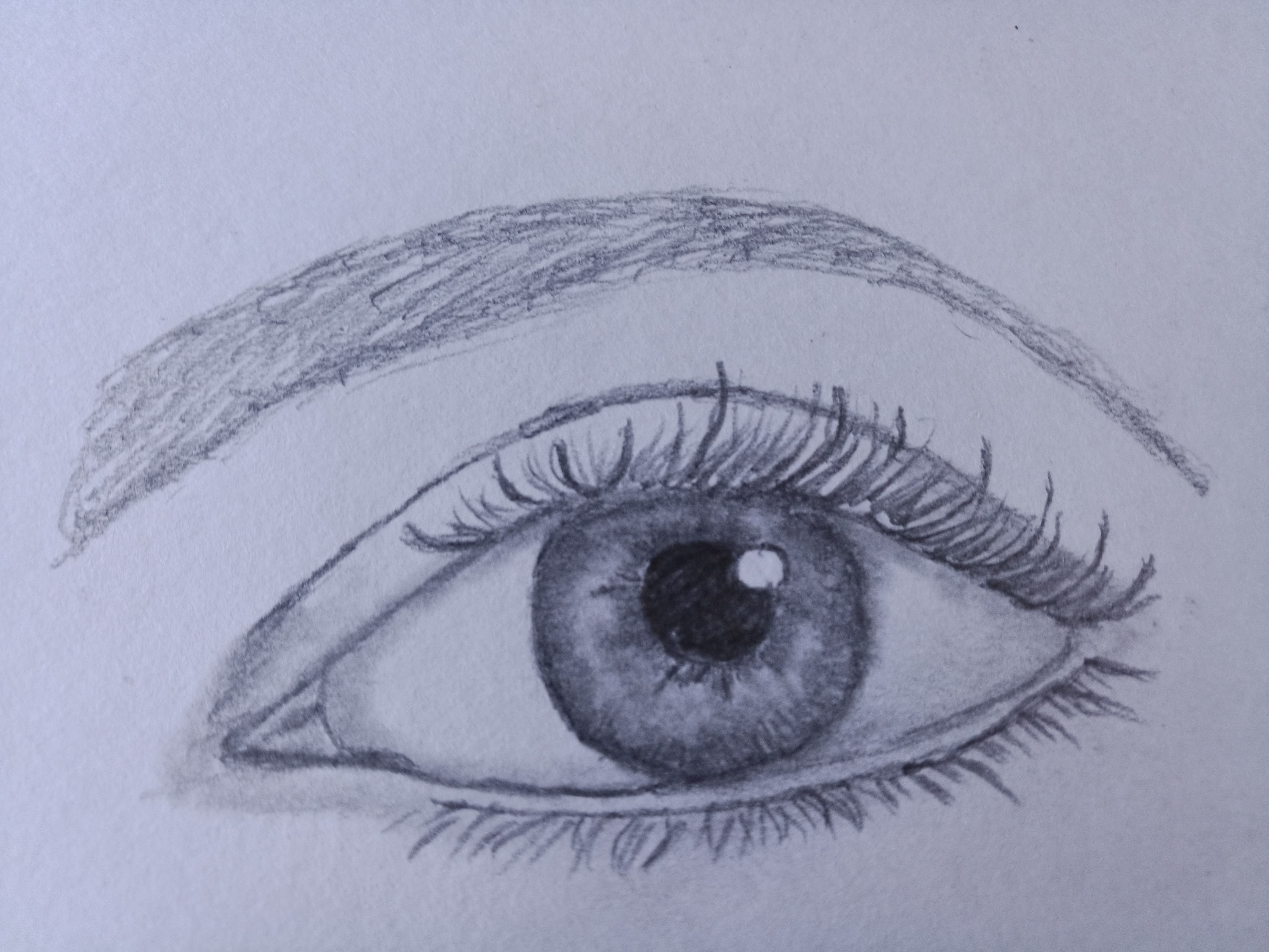
Illustrations
When a sighted person looks at an illustration, they can usually tell immediately that it is not real. It is not a photo. It is a drawing or some other created piece that depicts the subject. So again, it might be helpful to give this contextual information in your alt text.
What could we write for this picture:

I could start with "Illustration of..." but that still doesn't capture it well. I would probably say, Detailed pencil drawing of a human eye.
If the context of the image was something about how to draw an eye, I might add further details about use of shading or specific details.
Logos
Many people consider logos to be decorative and don't bother giving them alt text. I don't agree with this. I think one of the main reasons we use logos is to identify the content as being approved or associated with that organisation. So for that reason, I would always give a logo alt text.
In most cases, I would give the name of the company, organisation or whatever it is, followed by the word logo.
Icons
The subject of icons will probably lead us into the next section, as many icons are actually used as controls. However, before we go there, let's consider some examples of where icons could be used in their own right.
Icons might be used to associate the content with something. For example, we use a wheelchair icon to represent something that is accessible or designed for disabled people. This might be a toilet, a parking space or something else. We might use an icon to indicate that the user needs to carry out some action. Maybe they need to go away and do something, think about something or write something.
I tend to treat these kinds of icons in the same way as logos. Just state the name of the icon and then the word icon.
Controls
More often that not, icons are used on webpages as buttons or some other kind of interactive control. In this case, it would not be appropriate to describe the image. It is more useful to give it a name that describes its purpose.
For example,  could be used to indicate that the user will perform a search or zoom into an image. Obviously, the visual context would give them the information needed to know which. The alt text for this should simple be either
could be used to indicate that the user will perform a search or zoom into an image. Obviously, the visual context would give them the information needed to know which. The alt text for this should simple be either search
or zoom
, as appropriate.
Time-based media
Time-based media is things like audio and video files. These will also be covered by some of the success criteria in their own section, 1.2 Time-based media. In terms of alt text though, there should be a simple description to let the user know what it is. The idea is that someone can identify it.
Decorative
If the image carries no meaning or purpose whatsoever, it is probably okay to mark it as decorative. We need to be clear though, marking it as decorative is a conscious choice, requiring an action. It is not just ignoring alt text altogether.
In html, you must have an alt attribute but to mark an image as decorative, just leave the quotes empty, like this:
<img src="filename.jpg" alt="">
